Summary and purchase
Cover letter
Brief examples
Your site will be distinct and will display your brand, but you can expect the same capabilities as these quick looks:
-
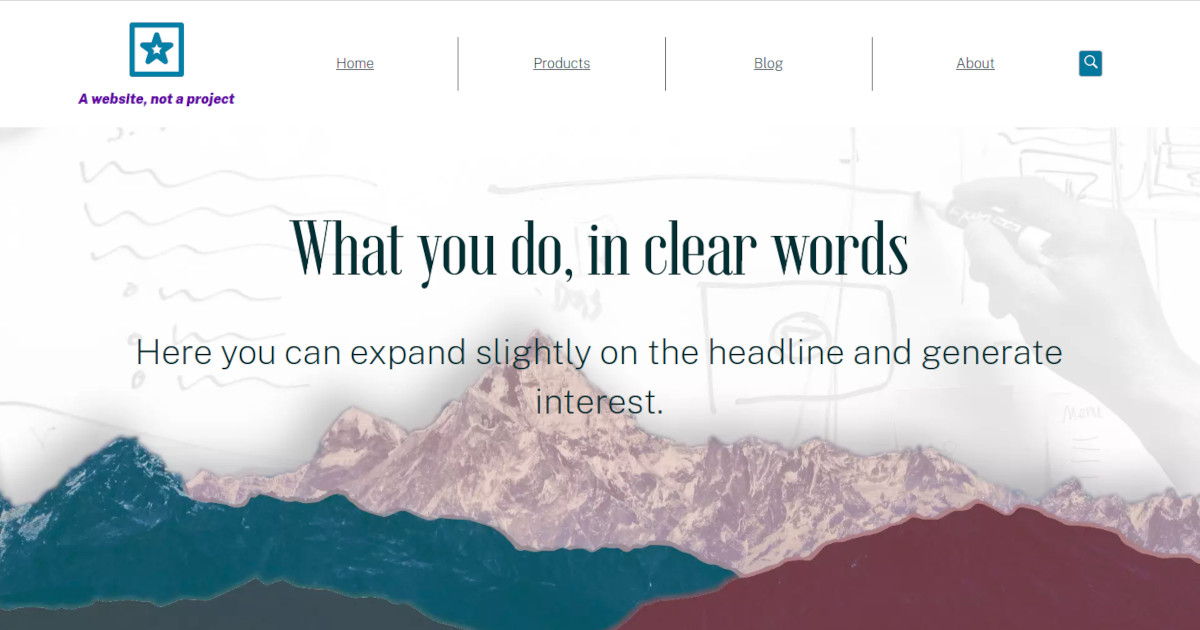
finished-starter appearance before customization -
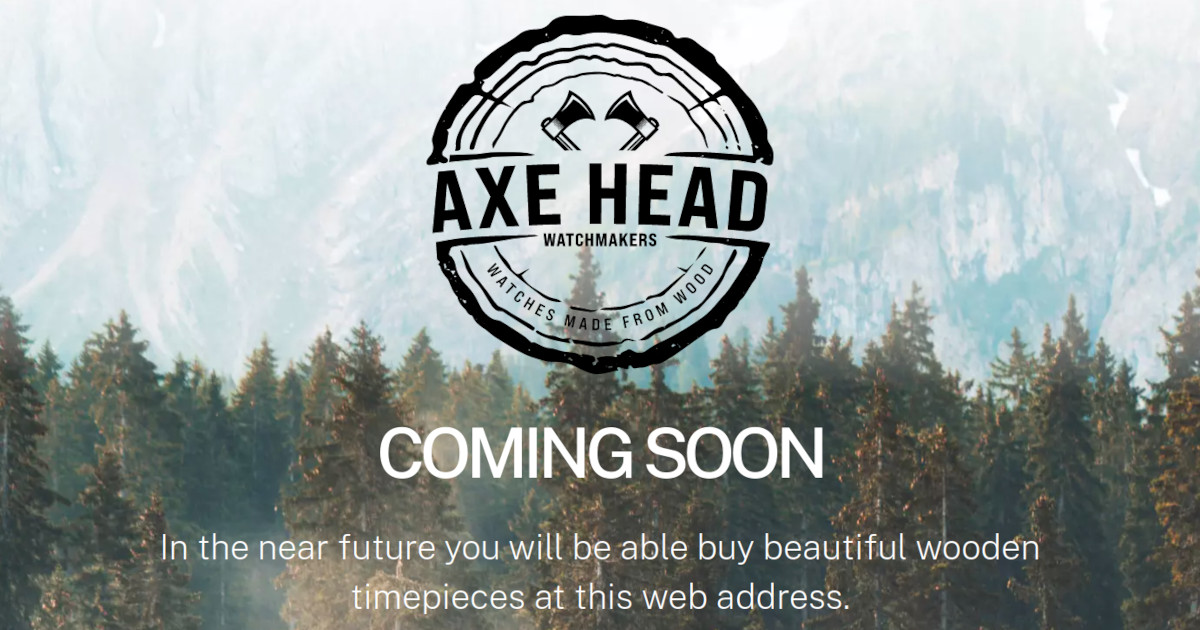
axehead had a full store, but this is the coming soon page -
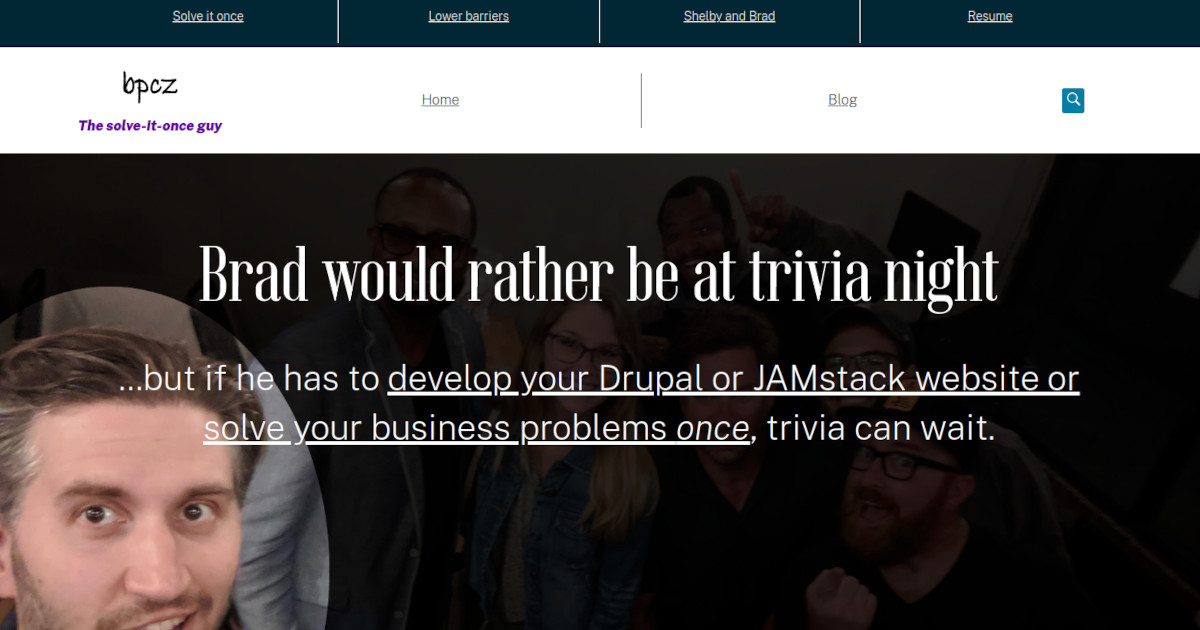
The man, the myth, the legend -
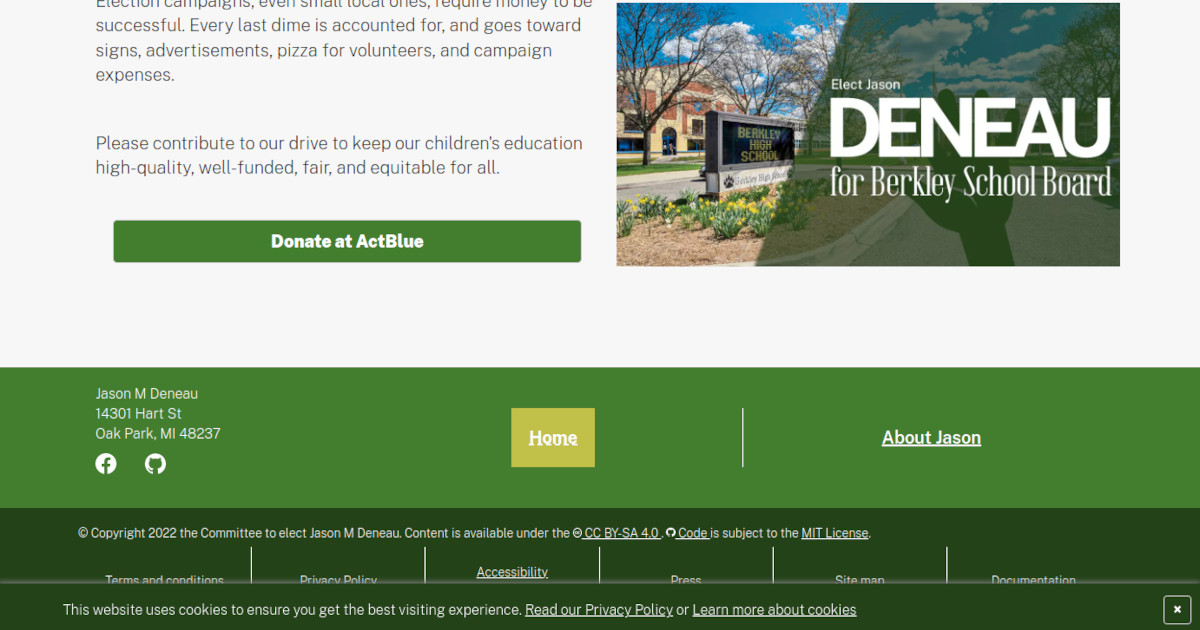
footer of Elect Deneau site -
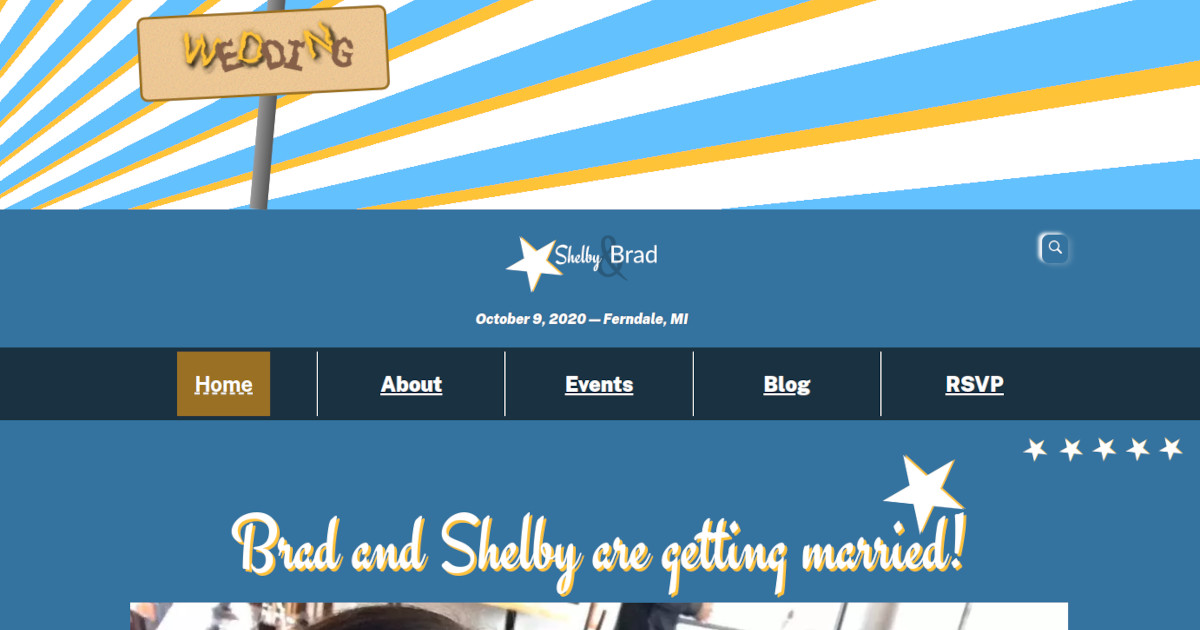
Shelby and Brad wedding website -
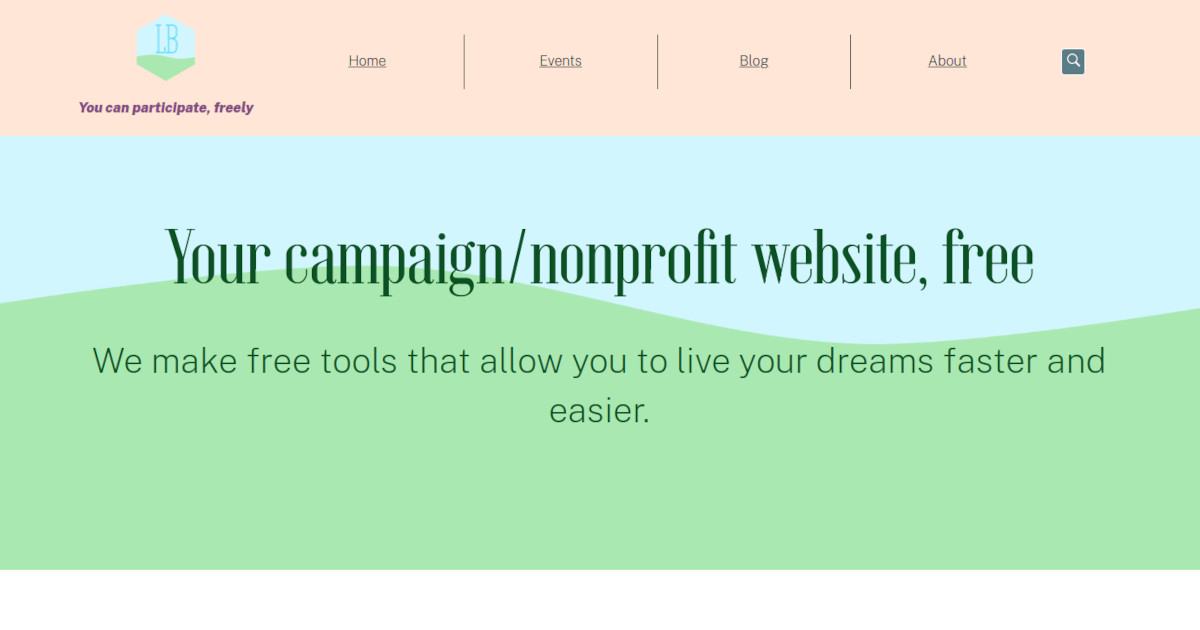
Nonprofit website for maintaining finished-starter
Nine hours over the next few days
Once you use the checkout process (or reach out to plan further and arrange alternate payment), things will happen fast:
- You will receive an email at your billing contact address with a link to a brief form for the most vital information needed to start the project, such as your business/organization name, what you do, how you want your customization time spent, and who your main point of contact will be
- Brad will invite you to a shared drive where you can put your logo, any existing copy and other documents, images, and other assets. Brad will place training documentation and other useful pieces in this drive, as well
- Later that first day or early the next day, you’ll get an email from Brad with:
- A link to the prototype version of your new website
- Instructions to create a GitHub account and send along your username, so you can own and manage the site going forward
- Around this time you’ll get invited to the Solve it once Slack. This is purely optional, but is an easy way to request support during and after the engagement
- Brad will develop the site, based on your form responses and provided files
- Approximately 3 business days (assuming Brad’s availability) after purchase, the agreed-to development and content items will be completed and ready for launch. Depending on if your needs are more involved than nine hours’ worth, you may wish to plan one or more follow-up sprints before truly launching. But the site at the end of this engagement will be working software that can be launched if desired
How you can use your hours
The 9-hour engagement can be used for development, planning, architecture, meetings, design, copywriting, testing, and other vital work toward a launch-able site. Approximately 1 of the hours will inevitably go toward setting up the codebase and other administrative items, so around 8 hours is reasonable to plan for some suggested items:
- Migrate content from an existing site or other source
- Refine site-wide styles and various components to better mesh with your brand and mood/tone
- Create image and video assets to go with text content
- Do branding and logo exercises and refine your web presence
- Create documentation and strategies
- Write copy for Home/About ‘storytelling’ pages
- Write (or revise from LLM-generated) blog posts with search engines in mind
- Revise the header and/or footer
- Create forms for collecting desired information from users
- Implement e-commerce functionality beyond the scaffolding already included with finished-starter
- Prepare for launch with the usual checklists, DNS switchovers, backups, and post-launch checks
- …and more!
Mix and match items from above, or request specifically what you want us to focus on, for up to 9 hours of customization to make the site precisely what you want, all in record time.
Default content
Your new finished-starter JAMstack site has:
- Home
- You may be LOST
- About
- Accessibility Statement
- Blog
- Categories
- Contact us
- Documentation
- Accessibility
- Be concise
- Content principles
- Grammar and mechanics
- Voice and tone
- Writing about people
- JavaScript
- Layouts
- Markdown
- Search engine optimization
- GIF files
- JPEG files
- JSON files
- PNG files
- SVG files
- YouTube videos
- Atoms
- Lang (translated)
- Color
- Values (design tokens)
- Forms
- Icons
- Molecules
- Moodboard
- Organisms
- Sections (reusable)
- Strategic Plan
- Browser support
- Performance budget
- Tests
- Information architecture
- Personas
- User testing
- UX principles
- Events
- Events Archive
- Frequently asked questions
- You’re offline
- Press
- Privacy Policy
- Products
- A banana
- B banana
- Search
- Site map
- Tags
- Terms and conditions
- Thank you!
All of this content is worded in a generic manner that, if you forget to update it before launch, won’t end up being a big, embarrassing problem. There’s no “Lorem Ipsum” for users to accidentally discover. And it’s difficult to forget vital pages every website should have, since they all get included at install-time.
Meet finished-starter, your feature-packed site template
This is great code to copy if you want a full-fledged site out of the box on day one, that you can customize and extend to suit your needs.
All the repetitive stuff for content, performance, SEO, accessibility, testing, etc. is done, so you can focus on what makes your site special.
Some of the wheels you won’t have to reinvent:
- Blog — with pagers, categories, tags, and bylines
- Events — with listings for current/future events and also past events
- Forms — results sent to your email automatically. Also a mailchimp subscription form
- E-commerce — products, cart, the whole deal ready to go
- Search — it just works
- Pages and content — Home, About, Privacy Policy, Terms and conditions, it’s all there
- Atomic components — Insert fancy components, including layouts, anywhere you want
- Accessibility — Maybe not perfect a11y, but we try and care
- Icons — Easy to use and accessible
- Vanilla code — Better CSS than tailwind, less CSS needed than… anything!
- Feeds and SEO — All of the tags and feeds you could want. Social share images, too
- Progressive Web App (PWA) — Your site is offline-capable and installable on devices
- Performance — Tons of optimizations to eke out extra milliseconds of speed
- Documentation — A site with a design system and more docs than you’ll believe
Features
The original version of this codebase gets four 100s in Lighthouse testing, has valid HTML per the w3 validator, and has zero errors per the WAVE tool. Also the following:
- Most configuration in a single
_config.ymlfile, for easy start-up (including Google Analytics and social links) - Atomic design implemented as consistent, templated includes, using inclusive components patterns where possible
- JSON Design tokens (compatible with style-dictionary) populate both the design system’s CSS decisions and the automatic documentation
- Real HTML generated by the static site generator, so users and search engines get content immediately and reliably
- VS Code, .editorconfig and GitHub Codespaces settings for quick dev setup anywhere
- All the trappings of Jekyll on GitHub Pages: markdown content, YAML front matter, Liquid templates, GitHub builds, git revision tracking
- Generous built-in documentation your team can use: style guide, components, UX, instructions
- Print,
prefers-reduced-motion, and dark mode styles already in place that you’ll never need to touch - Skip links and plenty of other accessibility (a11y) optimizations
- Dismissible alerts, both site-wide and reusable in content
- Site works without JavaScript, with all features failing safe and progressive enhancement
- Easy-to-reuse call-to-action (CTA) and other sections on any page
- JAMstack as can be, with one-click Netlify compatibility (below)
- SVG icons embedded as components. Octicons and social icons included out of the box
- Zero front-end dependencies and clever vanilla JavaScript so there’s less code to write
- Utility-first CSS using a syntax everyone on your team can fully memorize in less than five minutes (ex:
.font-style--italic,.background-color--main-dark, and.display--flex) - “Vanilla CSS”: full embrace of CSS custom properties that makes Sass unnecessary. Very flat specificity graph
- Clean break = no Internet Explorer support. It’s the 2020s. Friendly conditional-comment message for IE users just in case
- webp and avif next-generation image formats support built in via scripts and components
- Baked-in site search single-page app (SPA) simulating HTTP GET, with title boosts, highlighted excerpts, and History API
- ‘Collections’ (AKA “content types”) with semantic value: docs, events, forms, people, posts, products, pages
- Service worker with offline capability. Installable progressive web app (PWA) on day one
- Snipcart static e-commerce ready to go, with performance and privacy optimizations and an easy fetcher JSON file
- Example forms for formsubmit.co and mailchimp that make customization easy
- Variable fonts included and prefetched to optimize payload
- Lazy-loading images and stylesheets, async scripts, HTTP prefetch support, minification, and other performance optimizations
- RSS and JSONfeed serialization for blog posts and events
<meta>tags of all kinds, for search engine optimization (SEO), social (open graph, twitter, et al), and interoperability- robots.txt and auto-generated XML sitemap. Also a neat, sectioned HTML sitemap for humans browsing
- Social share “floating action button” that respects privacy for browsers with native compatibility
- Some schema.org support already implemented as microdata
- Humans.txt automated from configs so you don’t have to worry about it
- Optional CSS and JS optimization via nodejs
- Entire codebase in one place – no opaque “Jekyll themes” or build-breaking plugins
- Browser support list
.browserslistrcused for both testing and documentation - Lighthouse-compatible performance budget JSON used for both testing and documentation
- “Micro-animations” provided by the utility CSS library and vanilla JS
- All documentation written generically so you don’t have to customize it: Terms, Privacy Policy, Content Guide, everything
- All .github and open-source files written generically so you don’t have to worry about them
- Cookie consent sticky footer to aid GDPR and CCPA compliance
- Copious code comments throughout, for the right information when you need it
- JSON files of site content and settings available for quickly making javascript front ends if desired
- Four pre-configured menus: utility, main, footer, copyright
- Editor configs and linters in place for consistent code styles
- Test coverage: behavioral-like “user story” test definitions for both human and automated verification
What our customers say
(We don’t request testimonials very frequently, but if you have strong feelings either way, we’ll include your feedback here for other clients to make an informed decision)
Brad demonstrated a conscientious, dedicated, results oriented professional attitude while developing our Drupal portal. His deep knowledge and design skills became evident from day one. The people who have reviewed our portal immediately responded with a “WOW!” They liked the main page, font selection and layout. I highly recommend Solve It Once.
— Dennis L. Thomas, CEO, IQStrategix
Testing and release
Solve it once Quality Assurance (QA) will review the site on desktop/mobile/tablet to provide the team with feedback. QA will be performed within the different environments to ensure that data, extensions, and features defined are functioning as agreed upon. The client will need to test on staging and give final approval for launch.
Iterative quality assurance performed by Solve it once’s QA will ensure feature functionality and adherence to agreed-upon requirements. QA will perform testing on individual tasks and smoke testing on the site as a whole at the end of the engagement.
The QA team will perform testing on the latest 2 versions of the following browsers:
- Chrome
- Firefox
- Safari
- Edge
The site will be tested on the most recent versions of mobile and tablet devices for iPhone and Android.
Project planning and management
Solve it once will assign an engagement manager to the project, almost definitely Brad. The assigned manager will be the primary point of contact for the project. Solve it once follows agile methodologies for project management and delivery.
As described in the table, this will include:
| Task | Description |
|---|---|
| Project management | The PM will be responsible for providing the following throughout the project at assigned intervals: Change Requests as needed, Deployments |
| Meetings | The PM will set up a check-in schedule cadence with the client to inform them of the project’s progress and communicate any additional information to the team |
| Technical specifications | Throughout the project, Solve it once may identify features or functionality that may require written specifications. These Tech Specs will be shared with the Client upon completion when appropriate. |
| Deployments and code management | Code will be managed within Github. Work is completed in a Solve it once development environment and after Code Review and QA, it will be deployed to staging for the client to review. Once work from staging is approved, it will be deployed to production. |
| Work planning | Strategic planning on how to approach tasks and scheduling the work to be completed. |
Project Assumptions
Project schedule and price is based on the assumptions listed on this page, along with the following assumptions:
- The client is responsible for purchasing all third party extensions and providing necessary licenses and access to Solve it once.
- All client sign-offs and reviews must be completed within two business days.
- Upon final payment, the Client owns all deliverables and work products as a result of this engagement.
- The client will be provided with delivery dates for known assets, data, and/or tasks. Delivery dates that are missed by the client could result in delayed timelines and additional fees.
- As applicable, the client has agreed to provide copy/copywriting, visual assets (other than stock imagery, for which we will gravitate toward freely-licensed sources), and other non-development requirements
- Solve it once may voluntarily help configure non-finished-starter services such as Mailchimp for expediency, but is not responsible for non-finished-starter development work
- The site theme will consist of standard components skinned with brand colors, fonts, and assets. Client is able to configure items like “hero background images” that have a large overall effect on the tone and feel of a given page. Design wireframes, mockups, prototypes, or comps will not be provided by Solve it once unless factored into the planning, and, if provided by the client or a third party during this project, will only be considered for implementation as remaining time allows
Roles and responsibilities
The Solve it once team consists of a primary project contact, Brad, who will handle and liaise with project managers, software developers, QA, and other internal parties as necessary.
The client teams should consist of a primary contact acting as client engagement manager.
Project Dependencies
The following is a list of requirements and Client responsibilities necessary for the successful completion of this effort and their respective delivery timeframes. Solve it once has used this information in establishing the schedule and pricing for the services.
- The client will provide a single point of contact to act as the client-side Engagement Manager for the project.
- Attend all meetings and conference calls as required.
- Respond to information requests in a timely manner and provide approvals within 2 business days.
Change Management
Any items not specifically listed as in-scope following initial discussions and messages are considered out-of-scope for this project. If the Client desires changes, additions or refinements to be made to the activities, timelines, deliverables or milestones documented in the plan, the designated Client Engagement Manager must notify the Solve it once Engagement Manager.
Within 24 hours, the Solve it once Engagement Manager will notify the Client if the change will impact the project scope, timeline and/or cost. Once an estimate for the change is completed, the Solve it once Engagement Manager will apprise the Client Engagement Manager of the resulting schedule and cost impact of the requested changes.
Changes to the project scope, timeline and/or cost will be documented via a Change Request Form as provided. The Client Engagement Manager and Solve it once Engagement Manager must sign-off on the Change Request Form before it will be implemented.
Your Satisfaction
We strive to deliver the best solutions to our clients’ needs at reasonable costs. If there’s a way we (an open, honest, ethically-minded small business) can help improve your outcome without excessive cost to Solve it once, you need only ask:
- Technology demonstrations
- Our internal documentation
- Rate negotiation
- Boilerplate content
The last word
Thank you so much for reviewing this product proposal for your new finished-starter-based website! We hope it was a worthwhile use of your time, and sincerely look forward to working with you.
One quick thing: All the products for sale on this site are packages of service hours. I will email a copy of Solve it once’s Form W9 to all customers, and (noting that I’m not a lawyer or accountant and this isn’t legal or financial advice) if you pay Solve it once $600 or more in a calendar year, you should submit a corresponding 1099.