Summary and purchase
Cover letter
Brief examples
Your site will be distinct and will display your brand, but you can expect the same capabilities as these quick looks:
-
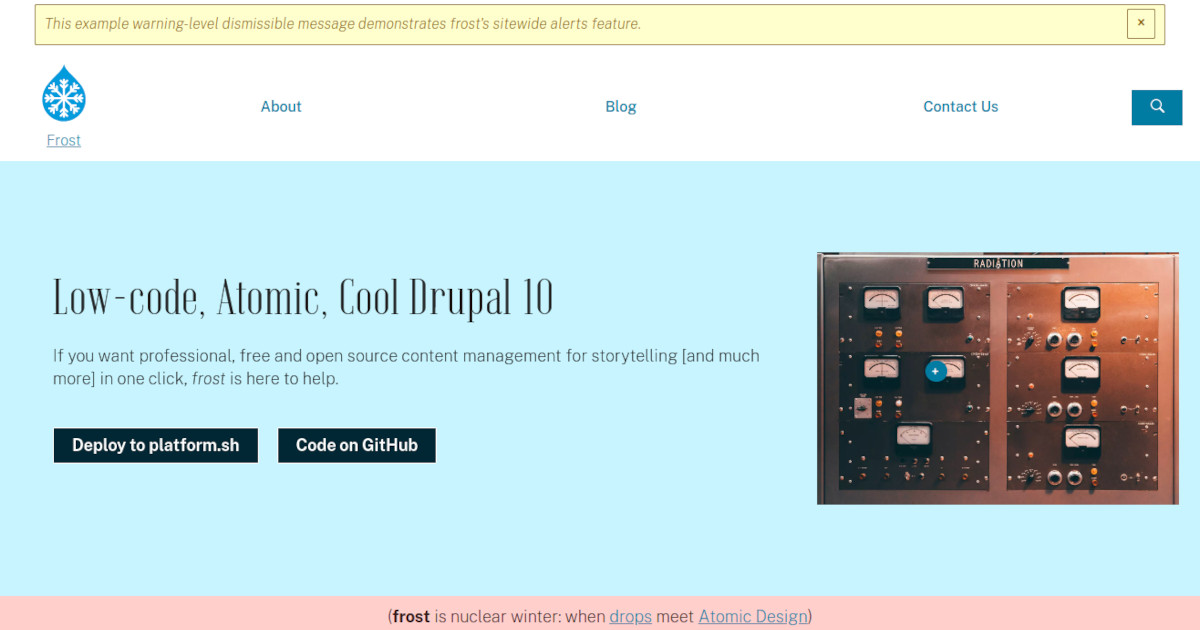
Home page for frost, before customization -
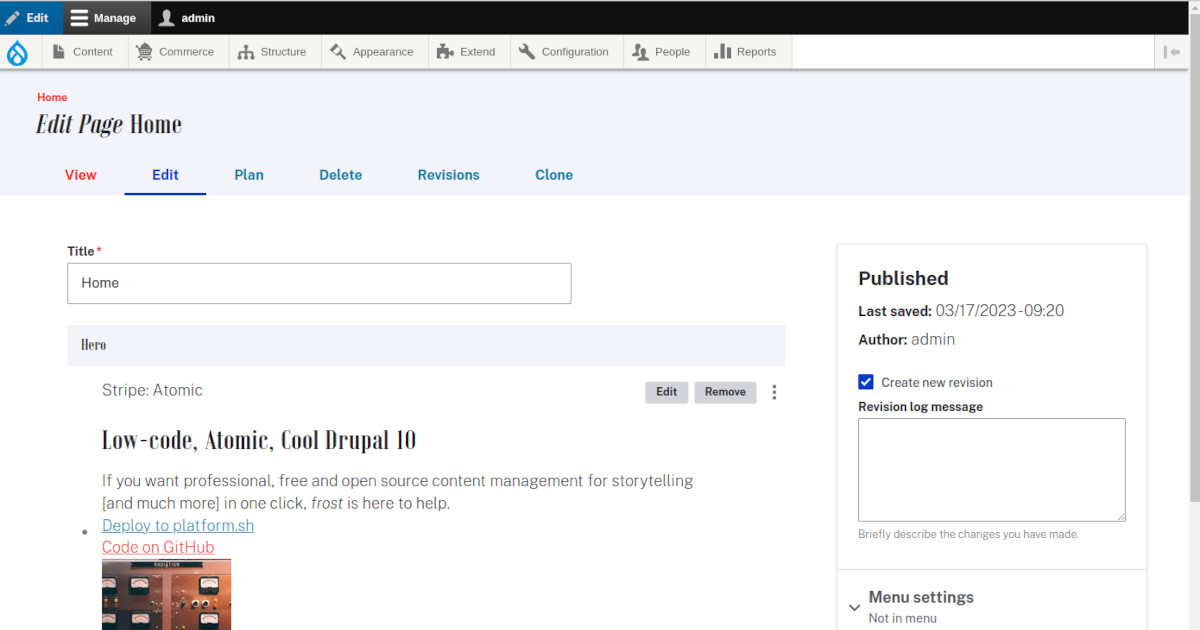
Edit screen for frost home -
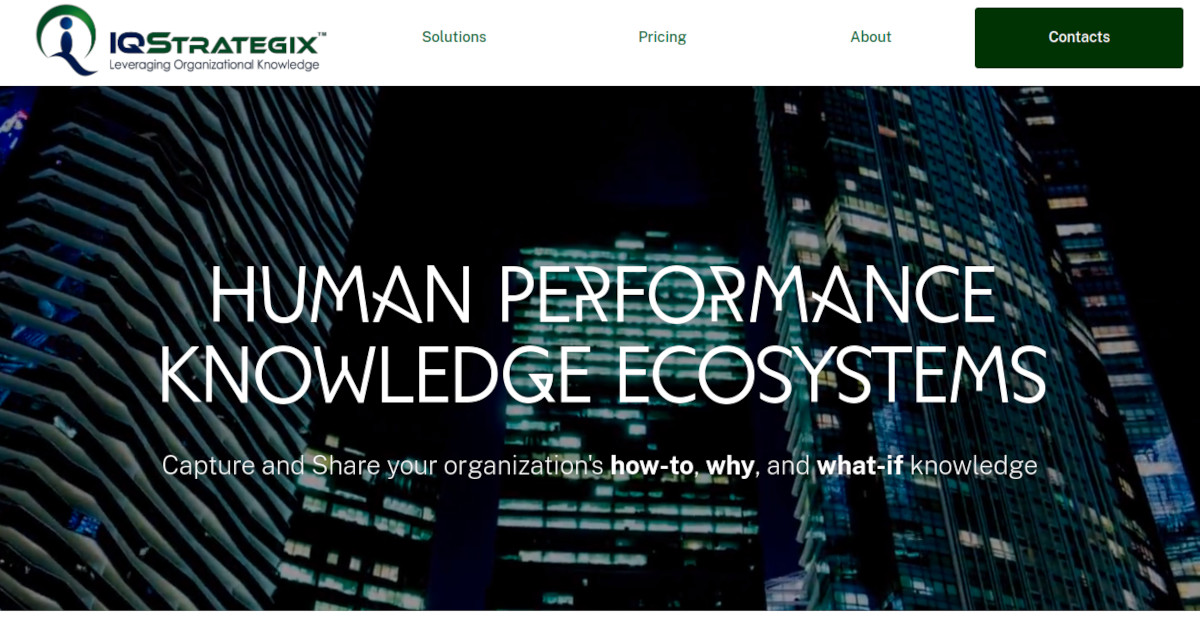
IQstrategix, a home hero with distinctive fonts and visuals -
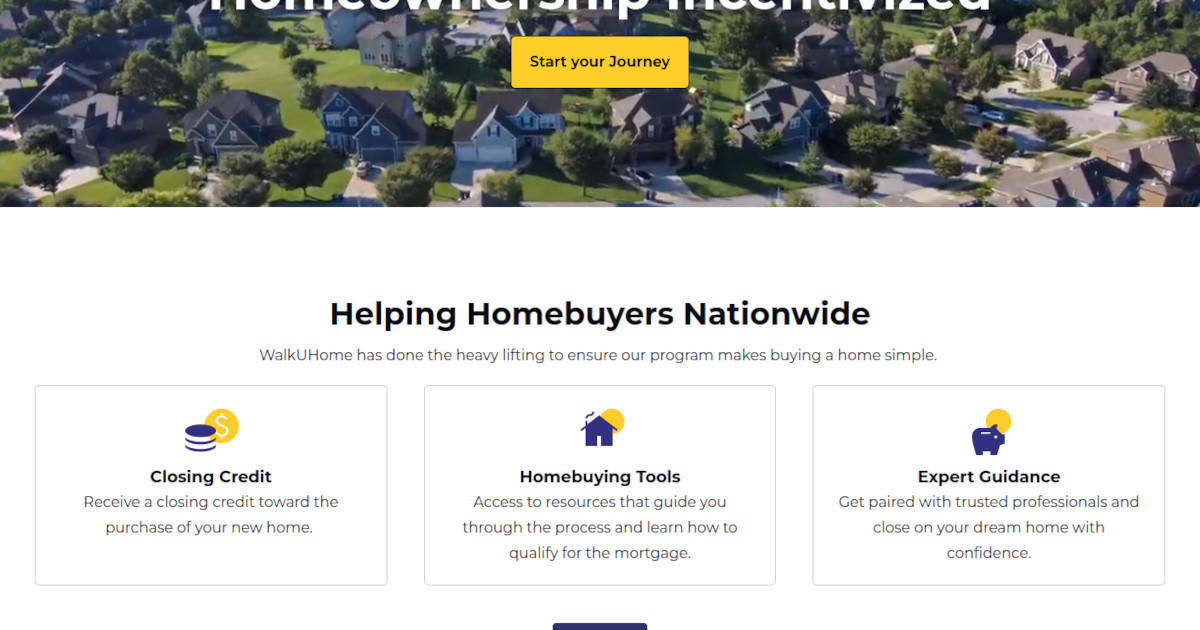
Call to action cards ready to go -
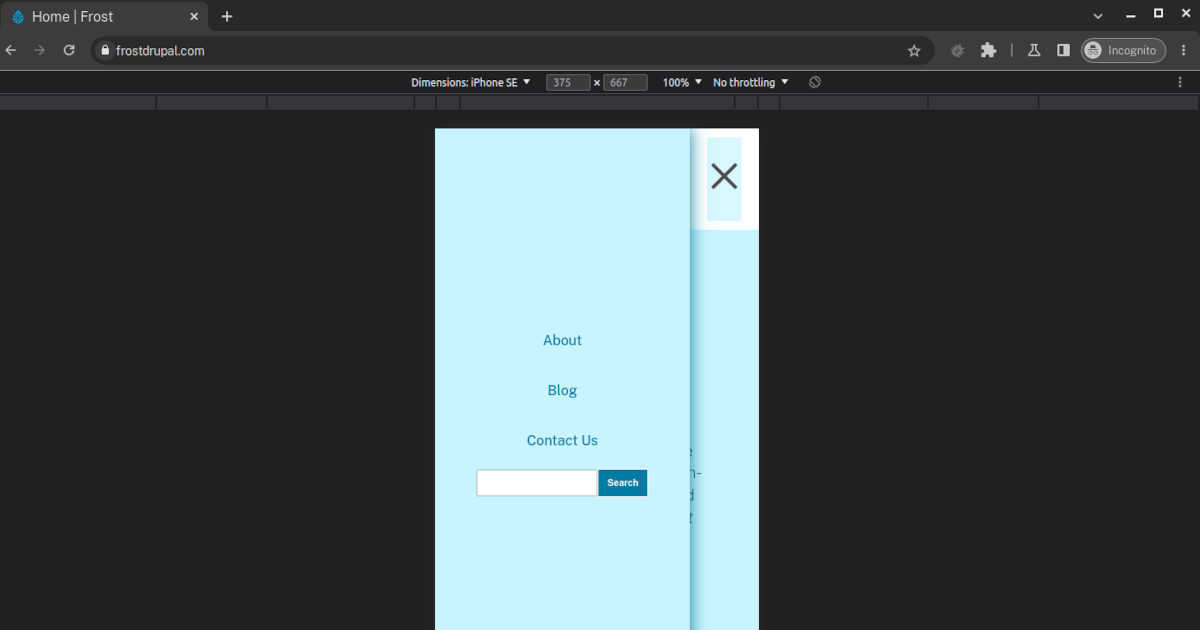
The header automatically goes into a hamburger drawer on day one -
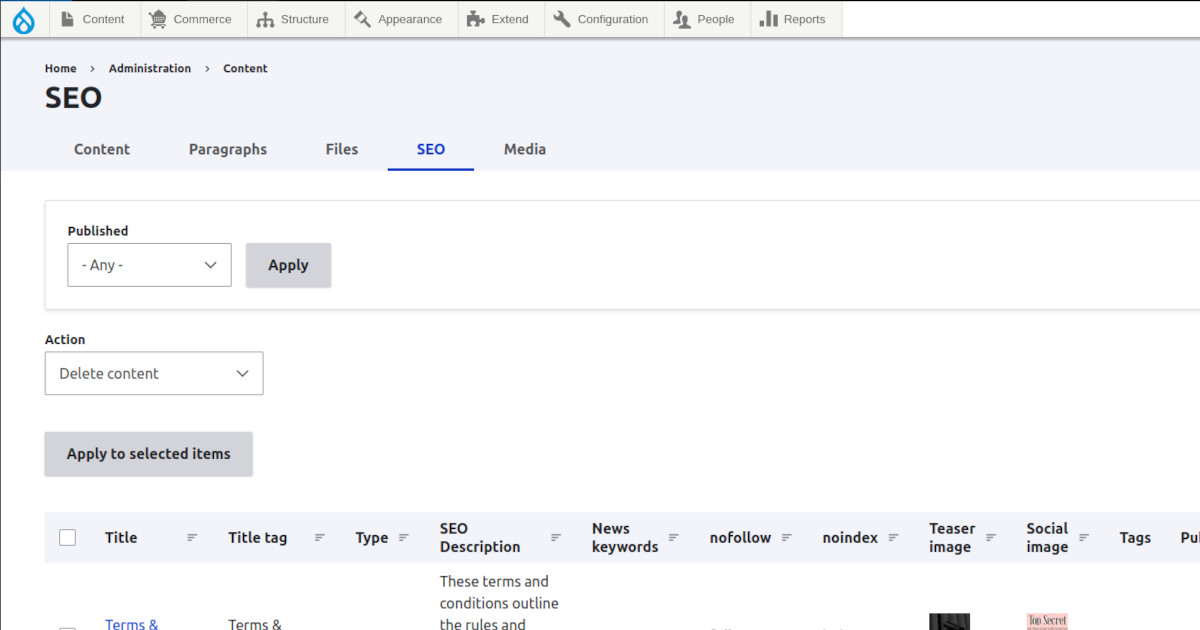
Easily manage SEO from a dedicated, ready-to-go admin screen
Our next two weeks
Once you use the checkout process (or reach out to plan further and arrange alternate payment), things will happen fast:
- You will receive an email at your billing contact address with a link to a brief form for the most vital information needed to start the project, such as your business/organization name, what you do, and who your main point of contact will be
- Brad will invite you to a shared drive where you can put your logo, any existing copy and other documents, images, and other assets. Brad will place training documentation and other useful pieces in this drive, as well
- Later that first day or early the next day, you’ll get an email from Brad with:
- A link to the prototype version of your new website
- Instructions to get logged in
- Instructions for creating an account on the platform.sh hosting platform, so you can take ownership of the site
- Instructions to create a GitHub account and send along your username, so you have visibility into the project and code
- You will receive a calendar invite to do sprint planning on the soonest available Monday. The meeting will be slated for a full hour. The more detail you send ahead of the Monday about what you’re looking for and how you want your sprint time spent, the less time the meeting will actually take
- Around this time you’ll get invited to the Solve it once Slack. This is purely optional, but is an easy way to request support during and after the sprint
- Following the sprint planning meeting, development of the site begins in earnest. Brad will turn the sprint effort into ‘Issues’ on the GitHub repo and put point-based estimates against each
- During the two-week, 50-hour development sprint, you can expect at least one progress email, and tentatively other messages and requests
- Approximately 10 business days after the sprint planning call, the agreed-to development and content items from the sprint will be completed and ready for launch. Depending on if your needs are more involved than a single sprint, you may wish to plan one or more follow-up sprints before truly launching. But the site at the end of every sprint will be working software that can be launched if desired
How you can use your sprint
The sprint includes a maximum of 50 total, blended hours that can be used for development, planning, architecture, meetings, design, copywriting, testing, and other vital work toward a launch-able site. Approximately 5 of the hours inevitably go toward setting up the codebase and other administrative items, so around 45 hours is reasonable to plan for some suggested items:
- Migrate content from an existing site or other source, including but not limited to: Wordpress, Drupal 7, or a Microsoft Access database
- Refine site-wide styles and various components to better mesh with your brand and mood/tone
- Create image and video assets to go with text content
- Do branding and logo exercises and refine your web presence
- Create documentation and strategies
- Write copy for Home/About ‘storytelling’ pages
- Write (or revise from LLM-generated) blog posts with search engines in mind
- Revise the header and/or footer for advanced dropdown/mega menus
- Plan many sprints into the future with estimated and refined Issues for all tasks
- Install contributed modules and create custom modules for third-party integrations and other advanced functionality
- Create forms for collecting desired information from users
- Apply a reality-reflecting architecture of content types with semantically-appropriate fields
- Create custom components to extend the frost storytelling framework
- Test new functionality internally, beyond the default compliance-checking
- Present the site to a representative sample of users to test through various cases
- Evaluate the information architecture and user experience needs of more-advanced flows
- Implement e-commerce functionality beyond the scaffolding already included with frost
- Set up API endpoints for reusing your content in apps and other sites
- Create management and bulk-update listings for administrators to see the most relevant content fields
- Prepare for launch with the usual checklists, DNS switchovers, backups, and post-launch checks
- …and more!
Mix and match items from above, or request specifically what you want us to focus on, for up to 50 hours of customization to make the site precisely what you want, all in record time.
What you get out of the box
Unless negotiated ahead of time, every single-sprint Drupal site is based on the frost Drupal distribution, which comes with a lot on day one:
Default content
Your new frost Drupal site has:
- Home
- Search
- Events
- Events archive
- Contact us
- FAQs
- Blog
- Privacy Policy
- Accessibility Statement
- 404 template
- Generic thank you page
- Component guide
- Style guide
- About us template
- Press
- Terms & Conditions
All of this content is worded in a generic manner that, if you forget to update it before launch, won’t end up being a big, embarrassing problem. There’s no “Lorem Ipsum” for users to accidentally discover. And it’s difficult to forget vital pages every website should have, since they all get included at install-time.
Drupal 10 with all the trimmings
Drupal 10 is an enterprise-grade content management system that can be used to drive omnichannel digital experiences, and be extended to accomplish a wide array of business needs. The frost Drupal 10 distribution accelerates site development by ensuring all of the following is ready to go:
- Mobile “Hamburger” menu and drawer
- Search bar with configurations for Apache Solr advanced search
- Responsive layouts
- Teasers and cards for content listings
- Site footer with editable contact information and social icons
- Advanced components, such as tabbed interfaces and background videos anywhere
- High-performance utility-first CSS and vanilla JavaScript with lifecycle management
- Visual editor with brand-safe configuration guardrails, so authors can’t put Comic Sans on your home page
- A suite of atomic components built using paragraphs
- Inline editing to tweak and dial in your copy as you experience it
- Flexible, reusable listings of blogs, events, and related content
- Reusable component library for rapidly building pages
- Drupal Commerce scaffolding for booting up an independent online store quickly
- SEO management and default
<meta>tag setup - Great Developer Experience with well-documented and Drupal Coding Standards formatted code
- A ‘Plan’ tab on content, for keeping track of the content lifecycle in one place
Atomic components
The Minimum Viable Product (MVP) delivered at the conclusion of the sprint will include the following “Atomic design” components that can be mixed and match and placed in flexible layouts:
- Accordion — Disclosure element, allowing to show a brief label that toggles a longer description
- Block — Display a system or other block of dynamic content
- Blockquote — A long textual quote, styled with affectation
- Card — A container for an image, title, text, and a link. Most card content is optional.
- Card:Percent — A visually-distinct percentage, followed by some text for context. The entire card may be linked for additional information.
- Cards — A layout of one or more card components, allowing a mix of text/graphic and percent/statistic cards
- Column — A single column within a layout
- Content Listing — Articles, events, pages, and other content placed into layouts so users can choose to click into their detail pages
- From library — Stripes and other content that can potentially be reused across pages
- Heading — A bold textual element to outline a section’s content visually and in the markup (for SEO and design)
- Hotspot — A point at some percentage-based x and y coordinates over another area. The point and the content within it are configurable.
- iframe — Embed pages from other sites into your page
- Layout — Set one or more columns of content side-by-side, each with its own components
- Link — One or more textual links or buttons
- Media — Images, videos, video embeds, even audio and other files. Can have captions and links. Hotspots with tooltips are also included
- Message — Dismissible system alerts used to show status, warnings, and errors to users
- Rich text — A what-you-see-is-what-you-get (WYSIWYG) editor that lets you put in formatted text like Microsoft Word
- Spacer — Vertical spacing made configurable! Put just the right amount of space between other components
- Section: Nuclear option — Add any atomic-level components in any order or layout desired, with lots of configuration options for custom and one-off sections.
- Stripe collection — Put multiple reusable stripes together, making tabs and other useful interfaces
- Table — Put data in an organized, easy-to-skim table format. Optionally add dynamic charts based off the table data
- Term listing — Show teasers of taxonomy terms that link to their detail/listing pages
- User listing — Show teasers of users/people that link to their profile page
- View — Show dynamically-built query listings with complex functionality right in the middle of your content
- Webform — Embed system-generated forms into your content, and collect necessary feedback from users.
Documentation
Your site’s shared drive includes living documents for training on the proper use of your new Drupal 10 website. If you need documents as a starting point for any of the following:
- Content strategy and governance
- Style, voice, and tone
- Personas and User Experience planning
- Business boilerplate
- Branded letterhead, slideshows, and other office documents
…we’re happy to provide examples we already have, or devote some of the sprint toward generating custom documents.
What our customers say
(We don’t request testimonials very frequently, but if you have strong feelings either way, we’ll include your feedback here for other clients to make an informed decision)
Brad demonstrated a conscientious, dedicated, results oriented professional attitude while developing our Drupal portal. His deep knowledge and design skills became evident from day one. The people who have reviewed our portal immediately responded with a “WOW!” They liked the main page, font selection and layout. I highly recommend Solve It Once.
— Dennis L. Thomas, CEO, IQStrategix
Lifetime cost
Drupal is open source software, and is free for all intents and purposes. While the ‘contrib’ Drupal ecosystem includes some paid modules and themes, Solve it once avoids licensing and subscription costs whenever possible, so in many cases the website itself has no ongoing costs on its own. Any custom code we develop for you is owned by you, so while notionally any code you have to maintain is “technical debt”, it’s a capital consideration rather than line-item cost.
Hosting
By default, frost sites made by so1ve are hosted on platform.sh, which is a great platform-as-a-service for affordable, sophisticated web applications with a CI/CD pipeline.
As of this writing (2023/04/15), a standard site hosted on platform.sh costs $55/month. Post-launch, if you wish to have Solve it once support your site, platform.sh may charge an additional $10/month for Brad’s user account to be attached to the hosting instance. platform.sh offers an ‘Essential’ hosting package for $27/month, though there are limitations on the functionality of a Drupal application at that service level.
During development hosting on platform.sh is only $10/month, which so1ve covers in the price of development, as long as there are no large incidental costs for your particular site, like a ton of additional services/containers.
Other hosts are available and capable of hosting a Drupal 10 web application with varying degrees of security and reliability. We can discuss these options if $55/month is potentially a sticking point.
Overall, expect approximately $660 USD per year in hosting costs via a hosting service not affiliated with Solve it once.
Maintenance and support
Unlike versions of Drupal before 8.x, newer Drupal sites will have a smooth upgrade path to the next major version, so big upgrades are not something you’ll have to plan for during the working lifetime of your new site.
The underlying open source software, both Drupal core and its ‘contrib’ add-on modules, have routine maintenance and security updates that should be applied with some regularity. In practice, a typical Drupal 9 site has security patches worth applying about once every three months (this is more of an intuitive assertion, not backed up by any statistic, though), taking about an hour each time.
If you were to factor in a third-party support plan for applying security/maintenance patches a few times a year, along with some development hours for bugfixes and small enhancements, such as the support plan Solve it once offers, that would be $1,949.00 USD per year, though security-patch-only maintenance could tentatively be cheaper.
Testing and release
Solve it once Quality Assurance (QA) will review the site on desktop/mobile/tablet to provide the team with feedback. QA will be performed within the different environments to ensure that data, extensions, and features defined are functioning as agreed upon. The client will need to test on staging and give final approval for launch.
Iterative quality assurance performed by Solve it once’s QA will ensure feature functionality and adherence to agreed-upon requirements. QA will perform testing on individual tasks and smoke testing on the site as a whole at the end of the sprint.
The QA team will perform testing on the latest 2 versions of the following browsers:
- Chrome
- Firefox
- Safari
- Edge
The site will be tested on the most recent versions of mobile and tablet devices for iPhone and Android.
Project planning and management
Solve it once will assign an engagement manager to the project, almost definitely Brad. The assigned manager will be the primary point of contact for the project. Solve it once follows agile methodologies for project management and delivery.
As described in the table, this will include:
| Task | Description |
|---|---|
| Project management | The PM will be responsible for providing the following throughout the project at assigned intervals: Change Requests as needed, Deployments |
| Meetings | The PM will set up a check-in schedule cadence with the client to inform them of the project’s progress and communicate any additional information to the team |
| Technical specifications | Throughout the project, Solve it once may identify features or functionality that may require written specifications. These Tech Specs will be shared with the Client upon completion when appropriate. |
| Deployments and code management | Code will be managed within Github. Work is completed in a Solve it once development environment and after Code Review and QA, it will be deployed to staging for the client to review. Once work from staging is approved, it will be deployed to production. |
| Work planning | Strategic planning on how to approach tasks and scheduling the work to be completed. |
Project Assumptions
Project schedule and price is based on the assumptions listed on this page, along with the following assumptions:
- The client is responsible for purchasing all third party extensions and providing necessary licenses and access to Solve it once.
- All client sign-offs and reviews must be completed within two business days.
- Upon final payment, the Client owns all deliverables and work products as a result of this engagement.
- The client will be provided with delivery dates for known assets, data, and/or tasks. Delivery dates that are missed by the client could result in delayed timelines and additional fees.
- As applicable, the client has agreed to provide copy/copywriting, visual assets (other than stock imagery, for which we will gravitate toward freely-licensed sources), and other non-development requirements
- Solve it once may voluntarily help configure non-Drupal services such as Mailchimp or a chosen e-commerce Payment gateway for expediency, but is not responsible for non-Drupal development work
- The site theme will consist of standard components skinned with brand colors, fonts, and assets. Client is able to configure items like “hero background images” that have a large overall effect on the tone and feel of a given page. Design wireframes, mockups, prototypes, or comps will not be provided by Solve it once unless factored into the sprint planning, and, if provided by the client or a third party during this project, will only be considered for implementation as remaining time allows
Roles and responsibilities
The Solve it once team consists of a primary project contact, Brad, who will handle and liaise with project managers, software developers, QA, and other internal parties as necessary.
The client teams should consist of a primary contact acting as client engagement manager.
Project Dependencies
The following is a list of requirements and Client responsibilities necessary for the successful completion of this effort and their respective delivery timeframes. Solve it once has used this information in establishing the schedule and pricing for the services.
- The client will provide a single point of contact to act as the client-side Engagement Manager for the project.
- Attend all meetings and conference calls as required.
- Respond to information requests in a timely manner and provide approvals within 2 business days.
Change Management
Any items not specifically listed as in-scope following sprint planning are considered out-of-scope for this project. If the Client desires changes, additions or refinements to be made to the activities, timelines, deliverables or milestones documented in the sprint plan, the designated Client Engagement Manager must notify the Solve it once Engagement Manager.
Within 24 hours, the Solve it once Engagement Manager will notify the Client if the change will impact the project scope, timeline and/or cost. Once an estimate for the change is completed, the Solve it once Engagement Manager will apprise the Client Engagement Manager of the resulting schedule and cost impact of the requested changes.
Changes to the project scope, timeline and/or cost will be documented via a Change Request Form as provided. The Client Engagement Manager and Solve it once Engagement Manager must sign-off on the Change Request Form before it will be implemented.
Your Satisfaction
We strive to deliver the best solutions to our clients’ needs at reasonable costs. If there’s a way we (an open, honest, ethically-minded small business) can help improve your outcome without excessive cost to Solve it once, you need only ask:
- Technology demonstrations
- Our internal documentation
- Rate negotiation
- Boilerplate content
The last word
Thank you so much for reviewing this product proposal for your new Drupal 10 website! We hope it was a worthwhile use of your time, and sincerely look forward to working with you.
One quick thing: All the products for sale on this site are packages of service hours. I will email a copy of Solve it once’s Form W9 to all customers, and (noting that I’m not a lawyer or accountant and this isn’t legal or financial advice) if you pay Solve it once $600 or more in a calendar year, you should submit a corresponding 1099.