It seems like there’s a few common pitfalls at the outset of a big web project:
- Underestimating front-end development time
- Forgetting about the boring pages, like the Privacy Policy
- Assuming the Content Management System can do more than it can by default
frost is a strong attempt to circumvent those pitfalls when making new sites in Drupal, so projects can stay on track. Let’s take a look at some of its key features:
Fully-implemented front end
Just like popular site-building tools and ready-made themes for other systems, frost’s frost_theme has all the styles and JavaScript snippets needed to launch a functional and beautiful website quickly.
Out of the box this lets you quickly develop new components, yes, but also you don’t have to worry about:
- Mobile “Hamburger” menu and drawer
- Search bar
- Responsive layouts, even complex ones
- Teasers and cards for content listings
- Site footer with contact information and social icons
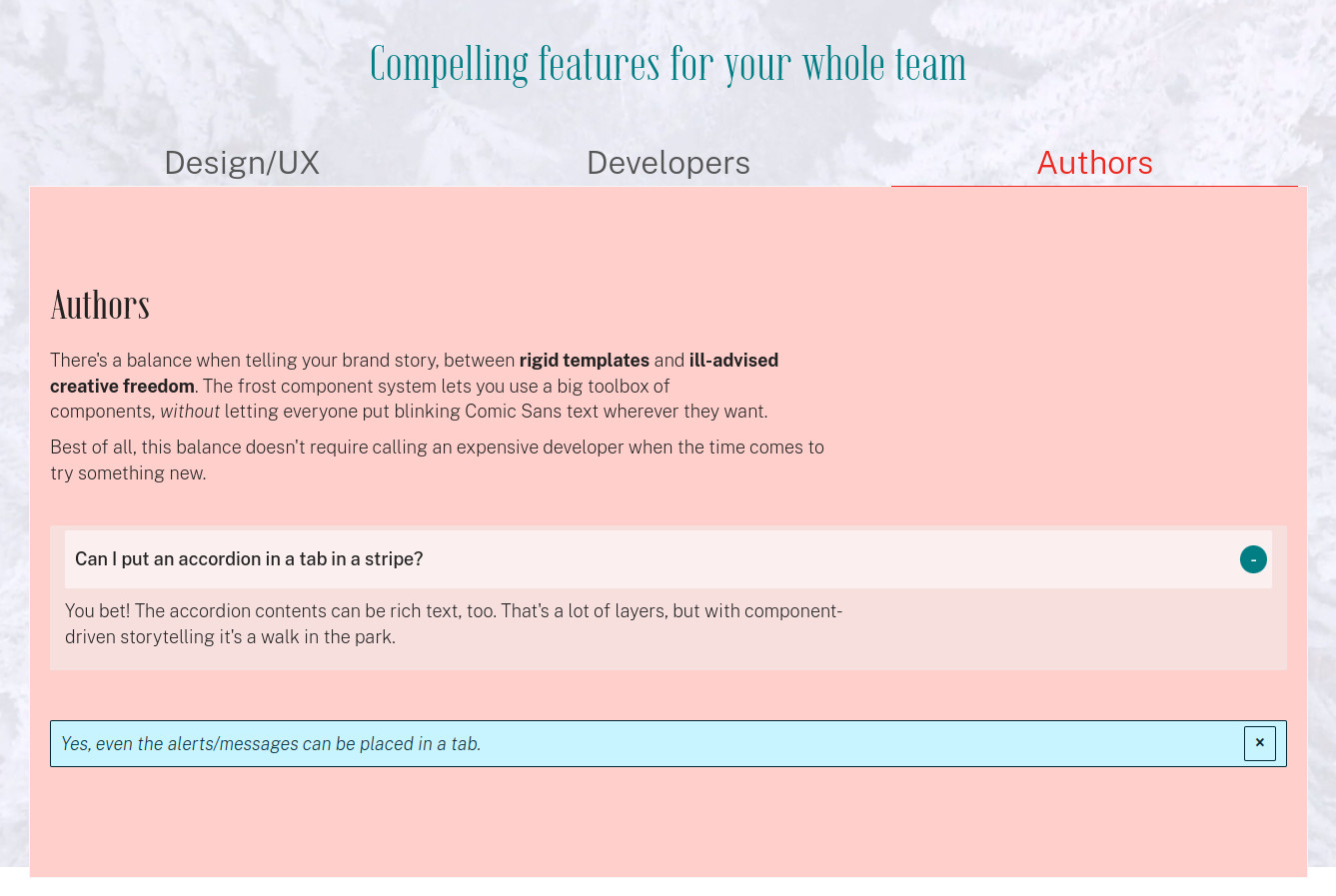
- Advanced components, such as tabbed interfaces and background videos anywhere
More than that, frost_theme will keep you productive.
.flex-direction--column {
flex-direction: column;
}
If the utility class above makes sense to you – that the property name is first (hyphens included), then two hyphens, then the value associated with the property – then clearly you know CSS well, and you also know 90% of the utility classes in the theme by heart already!
Similarly, the JavaScript ‘partials’ directory has useful examples of how frost (and its JAMstack sibling, finished-starter) handles behavior lifecycle:
- Once the DOM is ready for the script, the
utilityInitializer()function runs the functions registered to it to make the component ready - If new elements are added to the DOM,
utilityInitializer()’s mutationObserver will get those components ready, too - Clicks and other events are bubbled and filtered from the body, so the listener will pick up dynamically-added components
The boring pages: done!
On day one, just minutes after going through the installer, your new frost Drupal site has:
- Home
- Search
- Events
- Events archive
- Contact us
- FAQs
- Blog
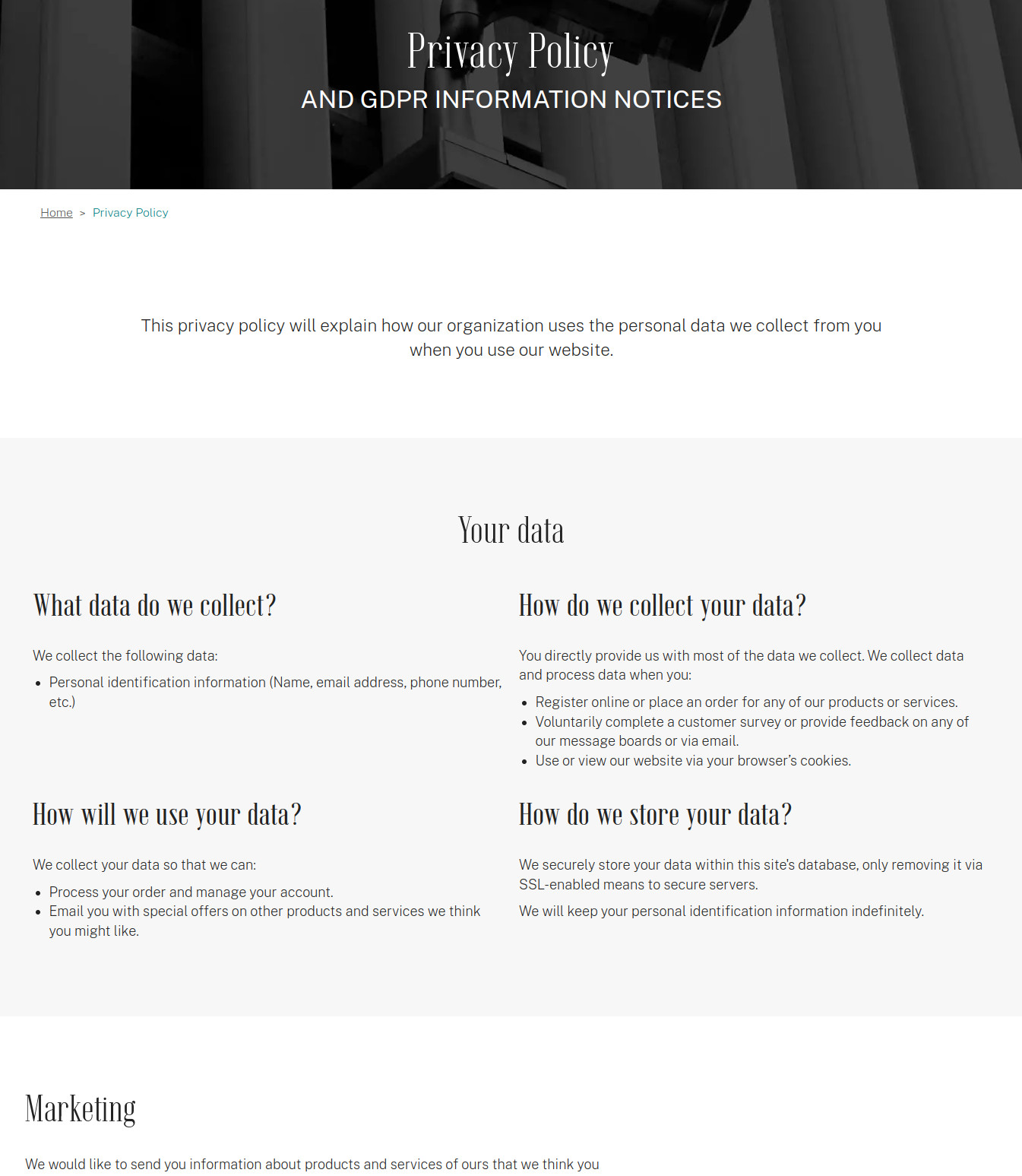
- Privacy Policy
- Accessibility Statement
- 404 template
- Generic thank you page
- Component guide
- Style guide
- About us template
- Press
- Terms & Conditions
Not only are most of these pages worded in a generic-enough manner that you may not have to tweak them at all, but they also look pretty cool!
At some point before or after launching your site, you’re bound to have to think about all those pages, plus XML sitemaps and all the jazz every site needs to have. With frost you can worry a lot less.
Does what you want it to
If you’ve ever had the pleasure of having a website made for you, there may have been hiccups, like:
Here’s your listing page of case studies with filters for categories. Pretty cool, huh? Oh, you want some intro text? No problem. And regular page content below?! That would be an additional 8 development hours.
…or…
The designs don’t have an accordion in a right column. To make that happen we’d have to refactor the frontend theme. Well that would be a few thousand dollars over the original scope…
With frost you can put your accordions where you want, and your listing page can be customized to your heart’s content.
Also: free and easy
frost is based on Drupal, which is free and open source software. You can clone or fork the code and have a working local version of the site ready to go in minutes. If you’re not a PHP developer, though, you may want to hire Brad to set it up for you.